技術BLOG
技術的な内容の記事を投稿しています。

【HomeAssistant】Thread通信その1 Aqara Hub M100
Thread通信をしたいので、ボーダールーターとしてAqaraHubM100をセットアップしてみる

【HomeAssistant】ESP-Homeで複数のWiFiネットワークを使う
ESP-Homeで複数のWiFiネットワークを使うための設定。

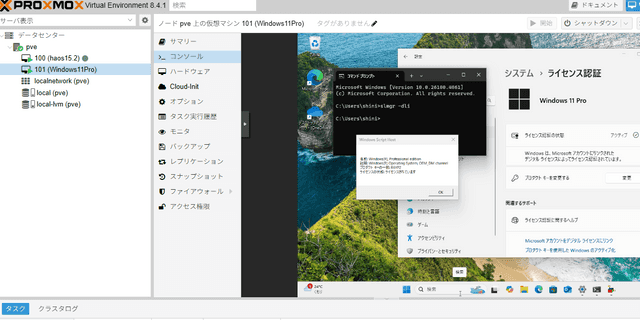
【Proxmox】Windows11Proをインストール
Proxmox上にWindows11Proをインストールしてみました

【HomeAssistant】Bluetoothの届かない場所にはBluetoothプロキシ
Bluetoothの電波が弱いところにBluetoothプロキシを設置。M5StackNanoC6、XIAO ESP32C6で構築してみる。

【HomeAssistant】バックアップ設定
HomeAssistant標準機能のバックアップと、世代バックアップもできるGoogleドライブバックアップアドインの導入

【HomeAssistant】温湿度計 Xiaomi LYWSD03MMC
HomeAssistantにXiaomiの温湿度計を追加。カスタームファーウェアに書き換えます。

【HomeAssistant】HACSをインストール
Home Assistantの非公式な統合やUI要素を管理するツールHACSをインストールします。

HomeAssistantをミニPCにインストール
HomeAssistantをミニPCにインストール手順。USBでUbuntuを起動して内蔵SSDにインストールするやり方

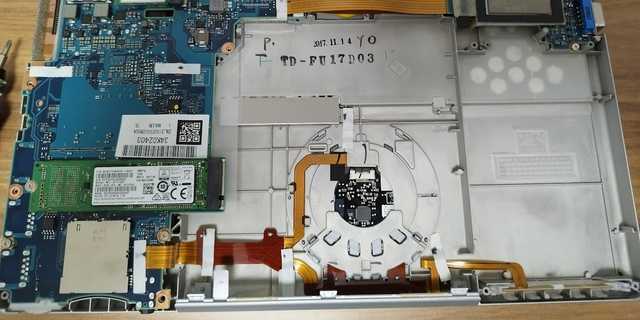
Let's Note(CF-SZ5)のメインボード交換
動作しなくなったLet's Note(CF-SZ5)のメインボードを交換してみた

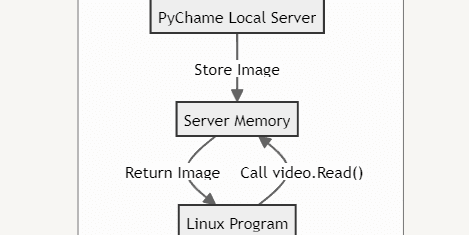
ChromeOSのLinux環境からカメラ画像を使うライブラリ「Pychame」
ChromeOSのLinux環境でカメラ画像にアクセスするライブライを見つけたので紹介します

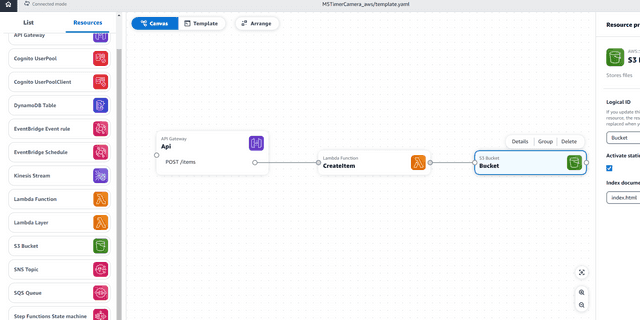
AWS Application Composerを試してみた
AWS Application Composerを使ってみて、躓いたところをまとめておきます。

VORON v0.1にKIRIGAMIベッドをつけてみました
KIRIGAMIベッドに交換すれば剛性が上がると思い交換しました。交換した際の手順などを残しておきます。

外部リンクをカード形式で表示する(はてなブログカード編)
Gatsbyで外部リンクを記事に入れる際に、カード形式で表示する方法を試してみました

GatsbyでHP作成 その16:Tailwind CSS対応
Gatsby Starter BlogをTailwind CSSに対応

GatsbyでHP作成 その15:MDX対応
Gatsby Starter BlogをMDX対応

VSCodeのRemoteContainerが激遅だったので対処してみた
RemoteContainerは超絶便利だが、ホストとの共有フォルダーが遅すぎて使い物にならない・・・

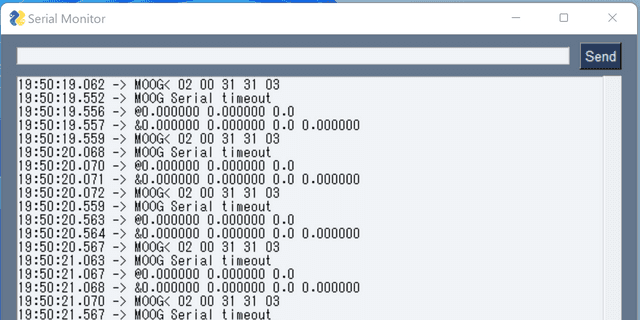
PythonでGUIプログラム作成(シリアルモニターを作ってみた)
PySimpleGUIを使ってArduinoIDEのシリアルモニターもどきを作ってみました。

Pythonでシリアルポートの一覧取得(Windows)
Pythonでシリアルポートの一覧取得してみました。(Windows)

GatsbyでHP作成 その14:記事リストをカード表示
Gatsby Starter Blogで、記事リストをカード表示してみました。

GatsbyでHP作成 その13:BLOGの分割
Gatsby Starter Blogで、BLOGの分割を行ってみました。

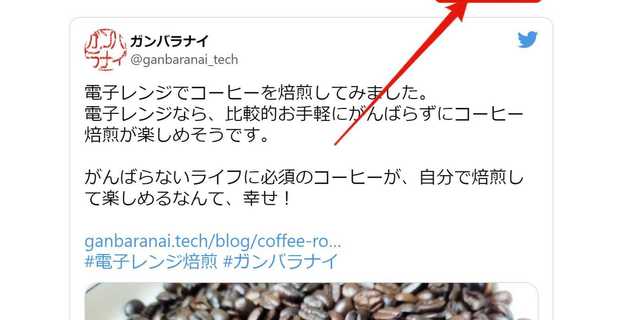
GatsbyでHP作成 その12:Twitter投稿の埋め込み
Gatsby Starter Blogで、Twitterの投稿を埋め込んでみました。

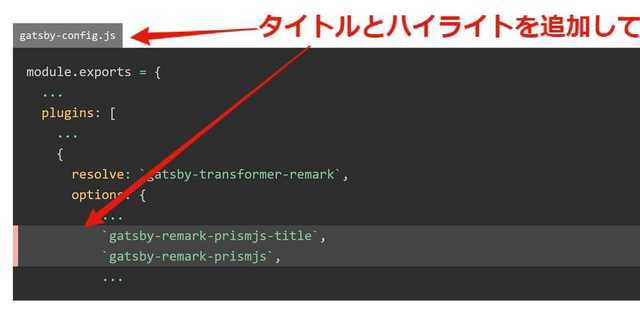
GatsbyでHP作成 その11:コードブロックにタイトルと行ハイライト追加
Gatsby Starter Blogで、コードブロックにタイトルと行ハイライト追加してみました。

GatsbyでHP作成 その10:OGP画像の設定
Gatsby Starter Blogで、OGP画像設定

GatsbyでHP作成 その9:投稿にヒーロー画像を追加
Gatsby Starter Blogで、投稿にヒーロー画像を追加します
GatsbyでHP作成 その8:Googleフォントを使ってみる
Gatsby Starter Blogで、Googleフォントを使ってみます
GatsbyでHP作成 その7:TOPページに画像を表示
Gatsby Starter Blogで、TOPページに画像を表示します
GatsbyでHP作成 その6:記事ページのURLディレクトリを変更
Gatsby Starter Blogで、記事ページのURLディレクトリを変更する
GatsbyでHP作成 その5:画像やURLがはみ出す問題
Gatsby Starter Blogで、画像やURLがはみ出す問題の対処
GatsbyでHP作成 その4:Cloudflare Pagesで公開
Gatsbyで作ったサイトをCloudflarePagesで公開します。
GatsbyでHP作成 その3:ブログ記事ページの投稿者情報を非表示
Gatsby Starter Blogのログ記事ページの投稿者情報を非表示にします。
GatsbyでHP作成 その2:ブログ記事を投稿
Gatsby Starter Blogでブログ記事を投稿してみます。
GatsbyでHP作成 その1:インストール~ブログタイトルを変更
Gatsby Starter Blogをインストールし、ブログタイトルを変更、BIO表示の代わりに簡単なテキストを入れます