GatsbyでHP作成 その4:Cloudflare Pagesで公開
以下手順で、Gatsbyで作ったサイトをCloudflare Pagesで公開してみます。
- GitHubにソースコードを保存
- Cloudflare Pagesでデプロイ設定
- 独自ドメイン設定
GitHubやCloudflareのアカウント等はすでに設定されている前提です。
GitHubにソースコードを保存
GitHubでリポジトリを作成。
以下のコマンドで、ソースコードをpush.
git init
git add *
git add .gitignore
git add .prettier*
git commit -m "first commit"
git branch -M main
git remote add origin [email protected]:seya128/GanbaranaiHP-GatsbyStarterBlog.git
git push -u origin mainCloudflare Pagesでデプロイ設定
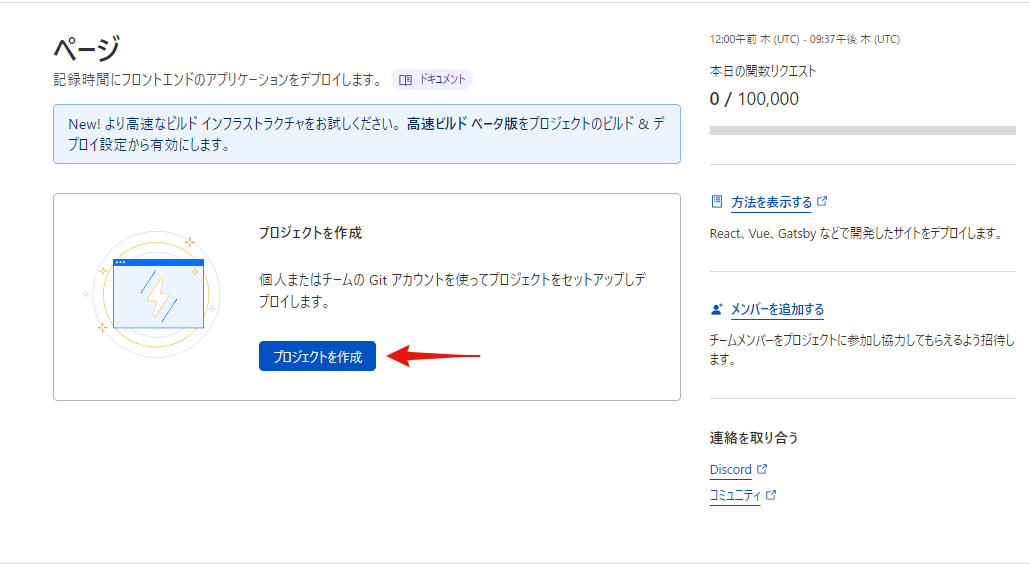
Cludflareにログインして、「ページ」の設定画面を表示します。

 Githubへの接続のための処理をします。
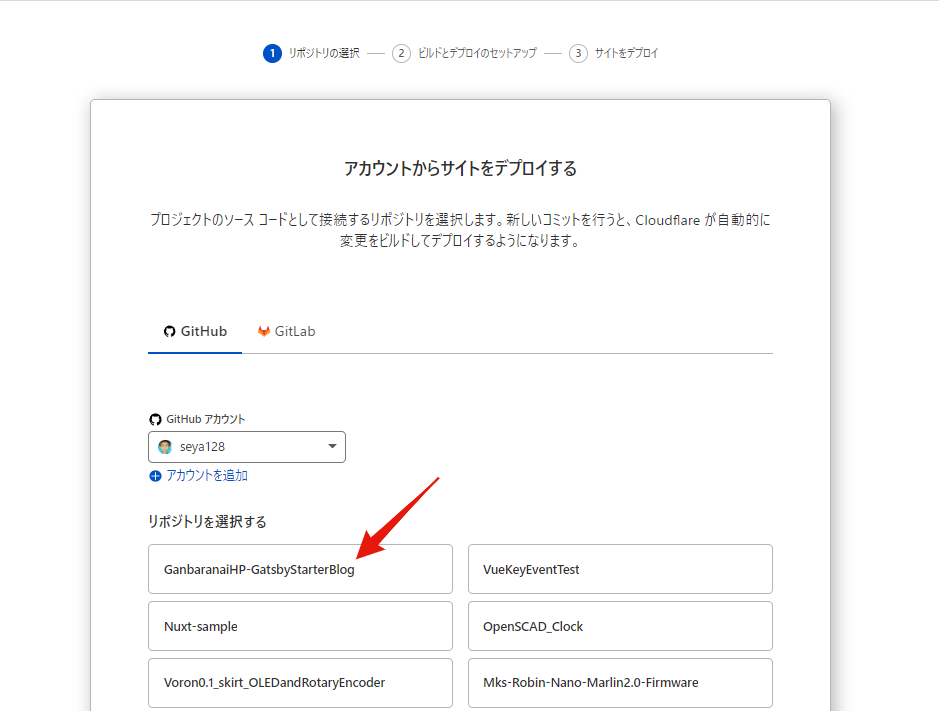
その後、リポジトリを選ぶ画面が出るので上でpushしたリポジトリを選びます。
Githubへの接続のための処理をします。
その後、リポジトリを選ぶ画面が出るので上でpushしたリポジトリを選びます。
 フレームワークプリセットで「Gatsby」を選択します。
フレームワークプリセットで「Gatsby」を選択します。
エラーになりました。
 node.jsのバージョンが古いようです。
node.jsのバージョンが古いようです。
.nvmrcというファイルにnode.jsのバージョンを書いておけばよさそう。
https://developers.cloudflare.com/pages/platform/build-configuration/
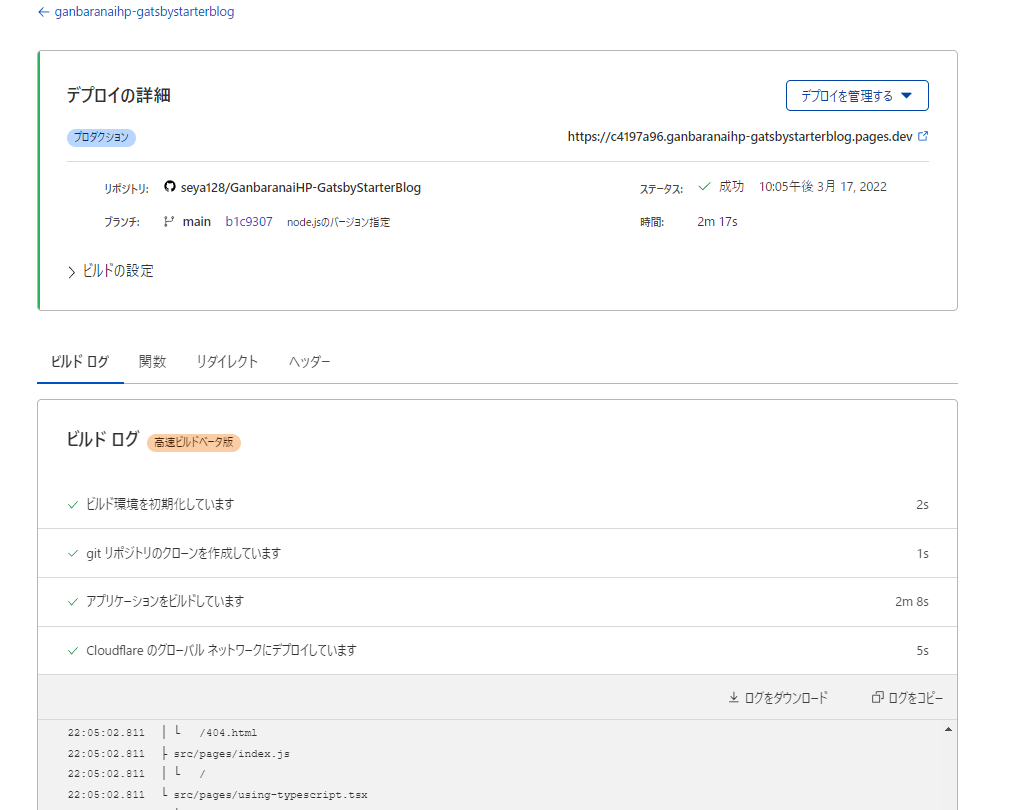
ローカル環境で16.14.0なので、同じバージョンをしてしてみます。
.nvmrc
16.14.0今度は成功!

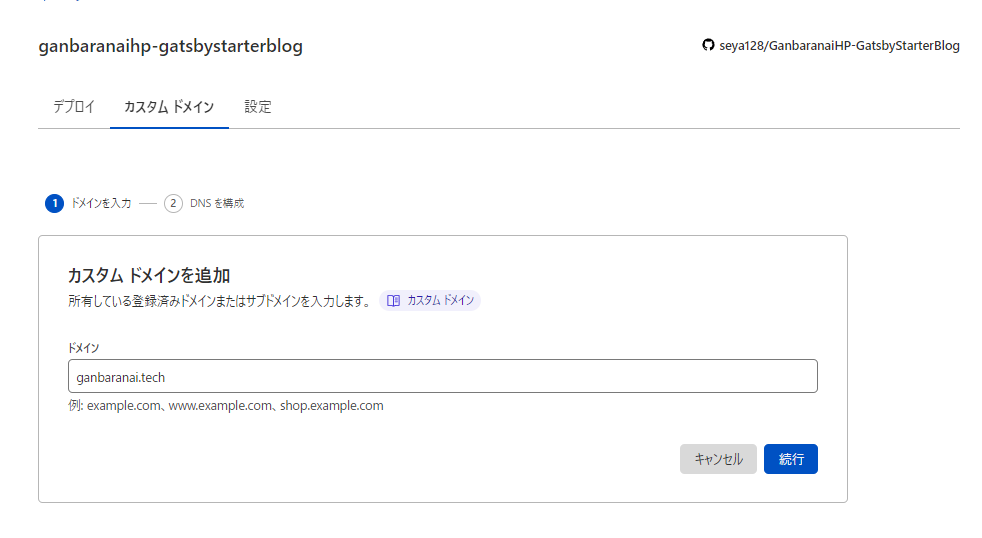
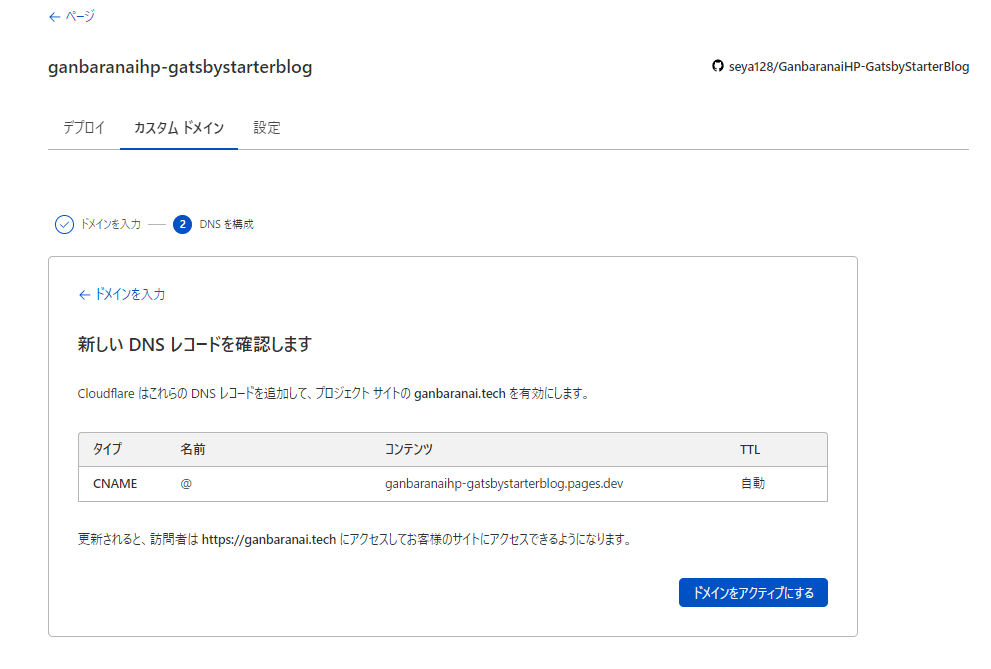
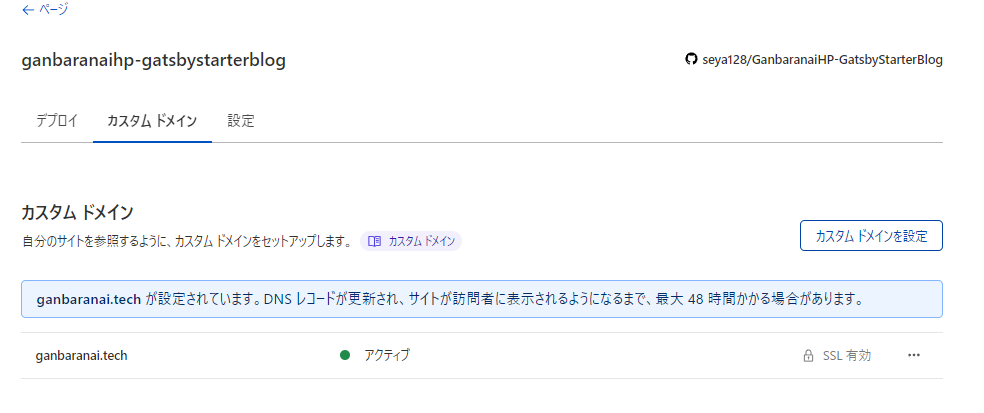
独自ドメイン設定




と、指示に従っていっただけで、独自ドメインで公開できました!!